
Change WooCommerce add to cart button text
The second customization option you can make with the Add to cart button is editing the “add to cart” button text. You can change the Add to Cart button text to make it more suitable and work better for your eCommerce store. There are various options for you to change your default WooCommerce shopping cart button text such as “Add to Bag“, “Book a Place“, “Buy Now“, or “Add Product” buttons as per your convenience.
To change the default Add to Cart button text, you can follow the step below.
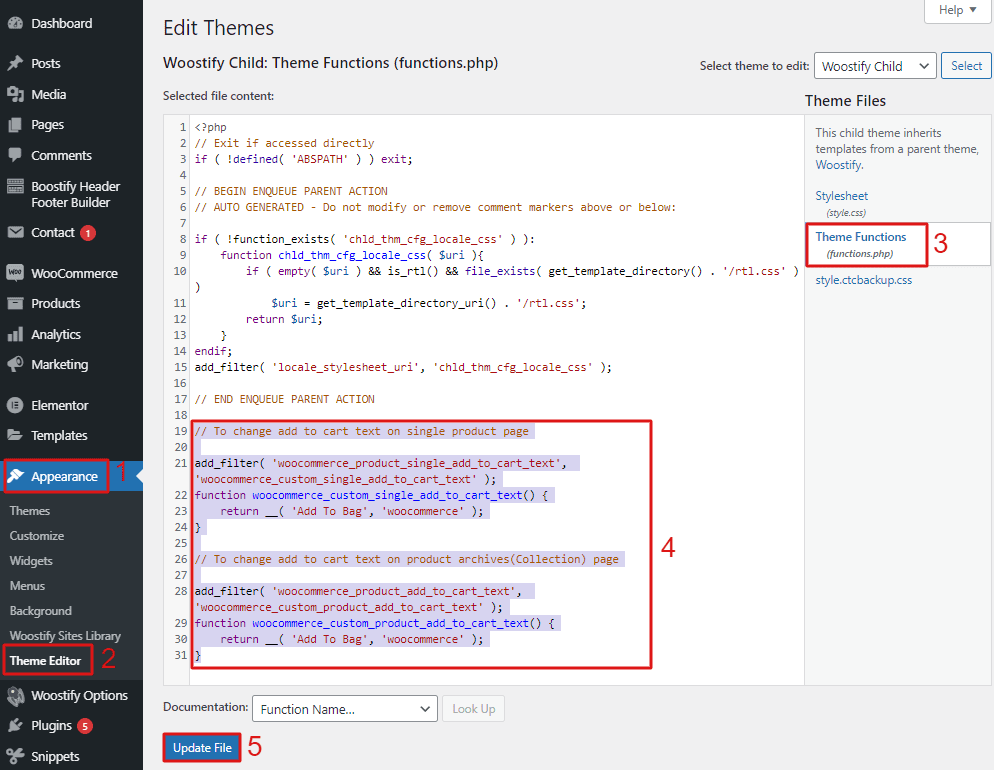
- Open WordPress admin panel, go to Appearance > Theme Editor
- Open Theme Functions / functions.php file
- Add the following code at the bottom of the function.php file
// To change add to cart text on single product page
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' );
function woocommerce_custom_single_add_to_cart_text() {
return __( 'Add To Bag', 'woocommerce' );
}
// To change add to cart text on product archives(Collection) page
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' );
function woocommerce_custom_product_add_to_cart_text() {
return __( 'Add To Bag', 'woocommerce' );
}
As you can see, this code is for single products and collection page. It will let you change the text to “Add to Bag“, however, you can turn it to any other custom texts you wish by replacing all of the “Add To Bag” phrases in the code with your desired texts.
- Click the Update File button to save the changes and go to the frontend to check how your WooCommerce add to cart button custom text is shown on your store.

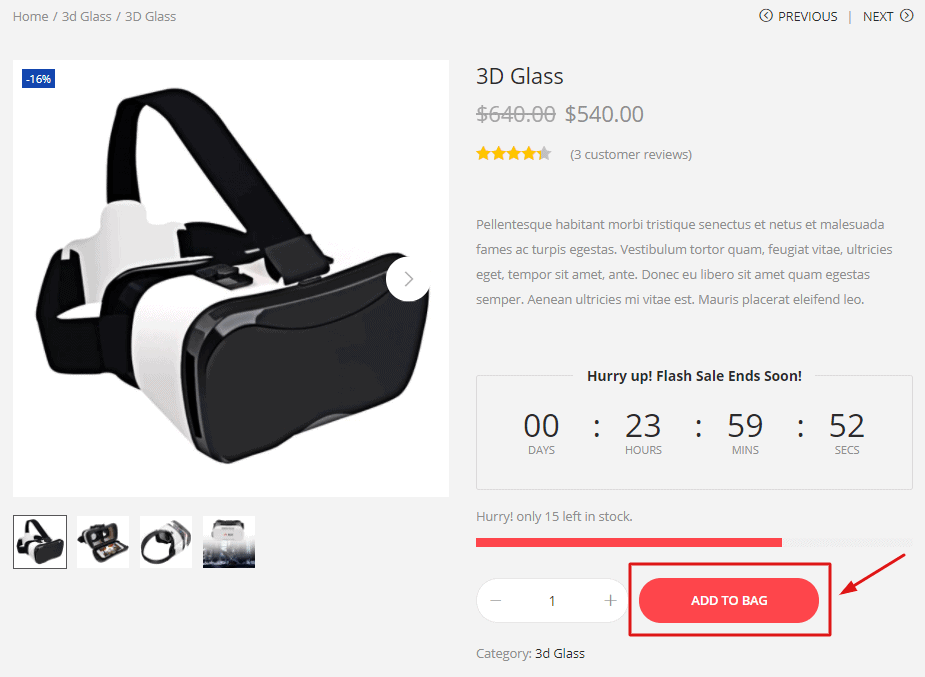
This is the result of the change in the single product page.

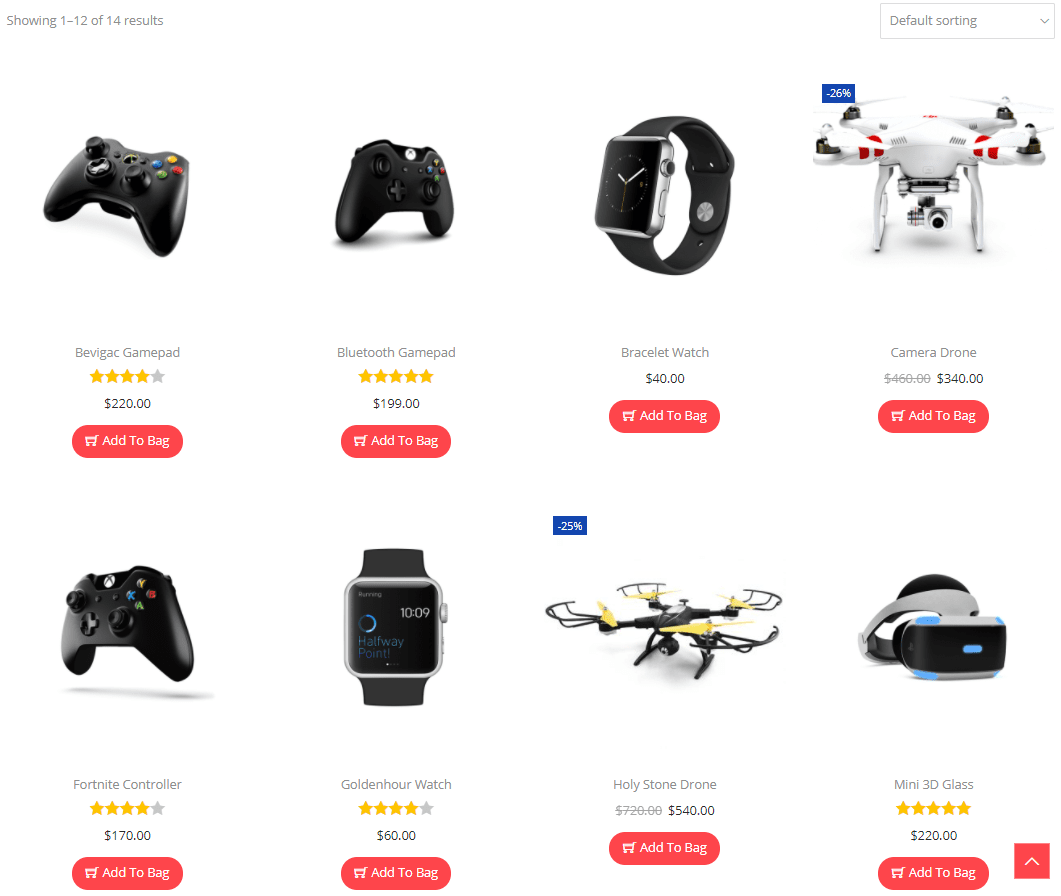
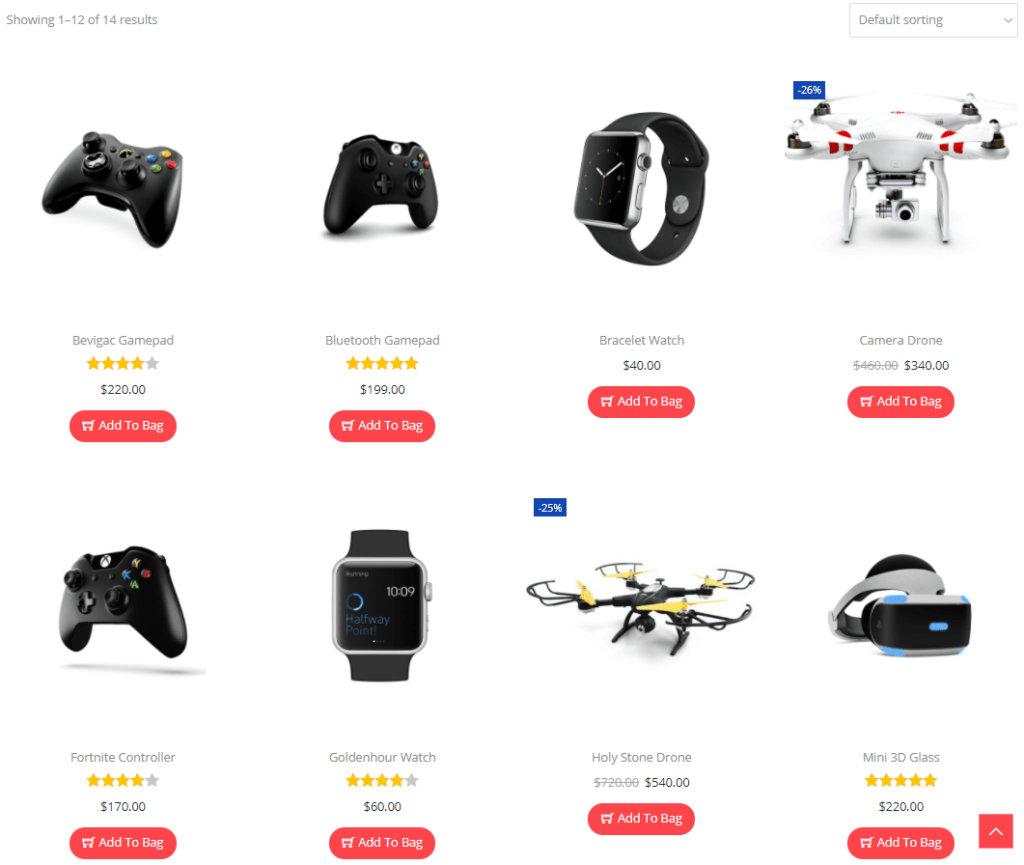
And this is how it looks on the collection page.

leave a comment