
Polylang オリジナル国旗アイコンに差し替える方法
どのファイル形式を使用できますか?
以下を使用できます:
- PNG
- 画像
- SVGA
ファイルにはどのように名前を付ければよいでしょうか?
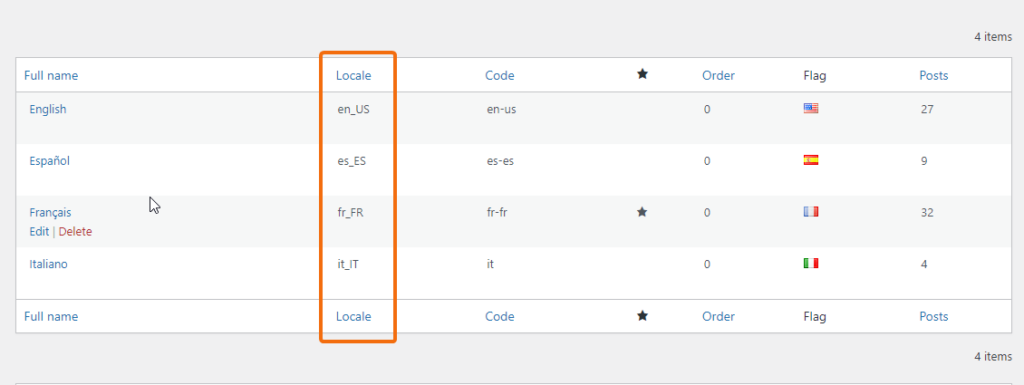
WordPress ロケールで名前を付けます。つまり、「言語」メニュー => 「言語」サブメニュー => 言語リスト テーブルの「ロケール」列で見つけることができる値です。

たとえば、独自の米国旗を追加したい場合は、ファイル名を => en_US.png にします。
ファイルはどこにアップロードすればよいですか?
これらのファイルを/wp-content/polylang/ディレクトリにアップロードします。
注意:ディレクトリがまだ存在しない場合は、自分で作成する必要があります。プラグインの次回の更新時にファイルが削除されるため、/wp-content/plugins/polylang/flags/ディレクトリは使用しないでください。
あるいは、 /polylang/サブディレクトリにファイルを保存することも可能です。理想的には、子テーマのディレクトリツリー ( /wp-content/themes/my-child-theme/polylang/ ) 内、またはテーマ ( /wp-content/themes/my-theme/polylang/ ) 内です。/
!\テーマ内に配置することを選択した場合、次回のテーマ更新時に上書きされる可能性があります。
ファイルをアップロードしました。次は何をすればいいですか?
カスタム フラグがアップロードされたら、「言語」メニュー => 「設定」サブメニューに移動します。 「設定」をクリックして「 URL の変更」セクションを展開し、「変更を保存」ボタンをクリックします。変更する必要はありません。セクションを再度保存するだけで、バックグラウンドで書き換えルールが更新されます。
旗の寸法はどうですか?
SVG フラグの高さと幅を指定するには、PHP フィルターpll_custom_flagを使用する必要があります。
旗はどこで見られますか?
フラグはサイトのバックエンドでは表示されず、フロントエンドにのみ表示されます。wp-admin でもフラグを表示したい場合は、PHP フィルターpll_flagを使用する必要があります。
leave a comment